网站速度诊断对seo优化的作用是非常关键的,通过速度诊断可以发现网站访问速度所存在的问题,通常情况下如果一个网站打开较慢,会有两种原因所制约。今天小凯seo博客为朋友们转载一篇来自于百度统计工具网站的内容,来讲解一下网站速度诊断对seo优化的作用,正文部分如下:
1、网站自身原因,这部分原因可以通过页面优化以及相应设置予以改善。
2、网络运营商自身原因或网站服务器提供商的原因,在排除非自身网站问题后,通过运营商之间的对比,以及网站间对比去及时发现服务提供商的问题。
下面将对百度统计智能分析几种关注的几类问题予以说明:
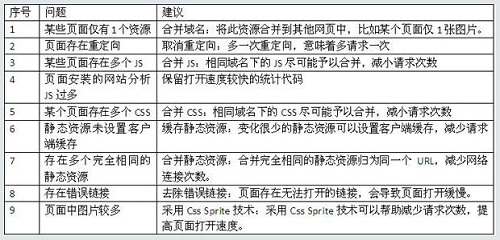
1、连接网络:在页面打开过程中,连接请求次数越少,打开速度越快。网速速度诊断针对具体问题,提出建议,减少请求次数。

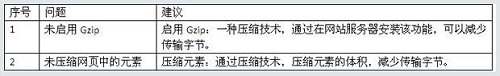
2、下载页面:指在页面打开的过程中,浏览器需要向服务器请求发回网页,网站速度受到网页大小等的影响,发回的页面体积越小(即需传输的字节越少),网站速度越快 。网速速度诊断针对具体问题,提出建议,减少传输字节。

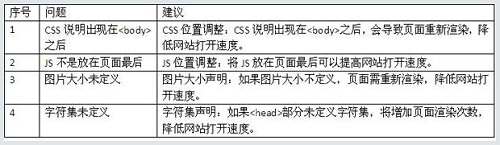
3、打开页面:指用户浏览器打开页面的过程,此过程的消耗时间受页面内容大小、设计等的影响。

4、怎么调整CSS位置?
将已发现的CSS(如:<style> body{margin:30px auto; }<style>)移至</head>前。
5、怎么调整JS位置?
将已发现的JS(如:<script>…</script>)移至页面最后,</body>前。
6、怎么样定位图片大小?
给div加上属性 margin:0px auto; 比如 <div id="a"></div> 然后在CSS里加 #a{margin:0px auto;} 图片大小可以这么定义<img src="img.jpg" width="200" height="200" />; 在CSS中可以这么定义 <div id="a"></div> 然后在CSS中加 #a{ border:1px solid #000fff; height:500px; width:500px; background-image:url(/img.jpg); }
7、如何定义<head>部分字符集?
通过给charset赋值进行设定,比如<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
