随着移动互联网的日益发展,更加体现出了移动网站优化的重要性。搜索引擎也划分处理移动网站的收录、排名数据,并且百度站长平台也发布了很多关于移动网站优化的建议,今天小凯seo博客就来和朋友们分享一个移动网站优化的小技巧,也就是针对于提高用户体验进而推出的一系列规范标准,也就是由百度推出的一套移动网页开放性标准的MIP改装计划的实施。这篇技术文章是转载自站长平台的内容,喜欢的朋友可以收藏一下,转载正文部分如下:
从目前看来站长朋友改造MIP站点除了获得收录排序等潜在优势外,可以解决绝大部分站点因加载慢、展现慢等劣势。虽然现在大部分站点解决了PC站点的加载速度,但因移动端的特性很多站点在移动端的全局加载并非能够达到最佳状态,那么通过改造MIP Cache就能够缓存你的页面资源!让你免费使用与百度搜索引擎一样的CDN,你说是不是够屌?
言归正传,我们来快速的改造,将原本的移动站点改造成为MIP站点。
一、改造前期准备和注意事项
1、首先你必须得有移动站点(当然你也可以完全重新开发MIP站);
2、你可以选择直接将原先移动站改成MIP站,也可以单独做一套MIP站与原移动站并存;
3、复杂的页面暂不建议MIP改造,目前资讯、图文类支持已较好,若功能较为复杂的建议自定义组件或等待MIP项目小组开发;
4、改造需具备一定的html知识,改造MIP请按照教程来,特别注意大小写,建议全局小写。
二、详细改造流程
我们从一个html页面的上下顺序一步步改造,只要按照本文章内的一步步来,即可完成MIP改造。
1、Doctype改造
1.1打开你的模板或代码文件看第一行,不出意外的话是这么一句:<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>也有可能是这么一句:<!DOCTYPE html>无论是哪句,记住第一句一定是:<!DOCTYPE html>
2、<Html>标签改造
2.1 完成第一步后,代码往下看,将:<html xmlns=”http://www.w3.org/1999/xhtml”>或:<html>直接改成:<html mip> 注意大小写
3、Head部分改造
3.1 <head>标签必须是完全小写。
3.2 页面的编码必须是utf-8,修改声明为:<meta charset=”utf-8″>
3.3 页面中加入<meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1″>
3.4 页面中加入MIP专用样式文件< link rel=”stylesheet” type=”text/css” href=”https://mipcache.bdstatic.com/static/mipmain-v0.0.1.css” >
3.5 这里需要告诉搜索引擎改页面对应的标准html页面地址,如果存在则标识<link rel=”standardhtml” href=”https://www.baidu.com”> 其中href值https://www.baidu.com修改成为与当前mip页面相对应的标准页面(移动页)url地址。如果只有MIP页面没有相对应的标准页面则标识为:<link rel=”standardhtml” href=”https://www.baidu.com”> 其中的href值为当前页面地址。
4、Body内改造
4.1 首先<body>标签必须是小写的;
4.2 加入MIP专用JS文件:<script src=”https://mipcache.bdstatic.com/static/mipmain-v0.0.1.js”></script>
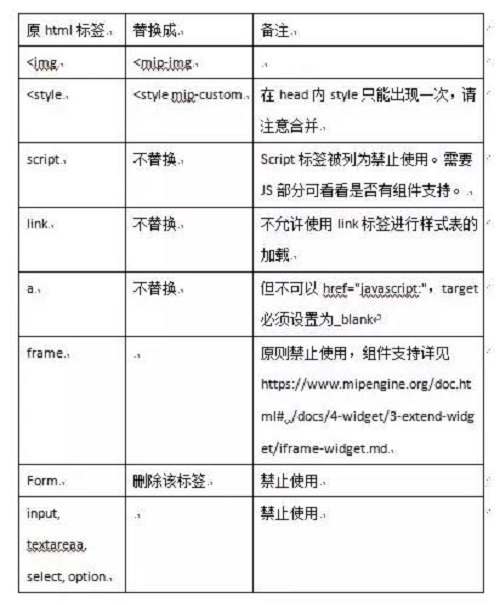
4.3 常见标签替换表

5、使用MIP Cache注意事项
5.1 一般Cache图片、样式、脚本,做完上述4步后,建议修改资源地址为相对地址;
5.2 Cache的内容需要更新需要通过MIP数据提交中的更新数据接口,把更新的url链接推送过去,等待百度更新。

三、其他注意事项
3.1 本文旨在快速将移动站点改造成MIP站点,部分遗漏部分功能详细见https://www.mipengine.org。
3.2 除了上述这些需求外,一部分站点可能需要用到组件,里面包含了目前来说支持的一部分组件,后续我在继续讲解组件的使用方法,因对js引用的限制,我简单举例说明一下使用百度统计该如何实现:
3.2.1 引用https://mipcache.bdstatic.com/static/v0.1/mip-stats-bidu.js 放在</body>前;
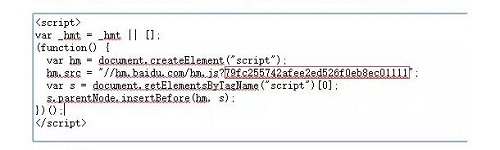
3.2.2 去百度统计工具查看统计JS代码

3.2.3 获取画框部分token,在js引用代码前放入代码:<mip-stats-bidu token=”02890d4a309827eb62bc3335b2b28f7f”></mip-stats-bidu>并将token值换成你统计代码内的token值。
3.3 上述步骤做完MIP站点改造基本结束,我们在MIP页面标识了标准页面的地址,同样为了加速收录我们也需要在我们标准移动页面标识该页面相对应的MIP页面,代码如下:<link rel=”standardhtml” href=”改成该页面对应的MIP页面地址”>
3.4 最后做完了MIP页面建议大家都做一下数据推送,会有意想不到的效果!
